2015年6月号(2015年5月20日発行)の2面にて紹介したとおり、スマートフォン(以下、スマホ)の普及によって、在園児や未就園児の保護者たちが園のWebサイトをスマホで閲覧する割合が増えてきているはずです。最近では、自園のWebサイトを開設している園もかなり多いようですが、スマホで快適に閲覧できるための施策、いわゆる「スマホ最適化」の
対応は、まだまだなされていないようです。
スマホに最適化されたWebサイトでなくても、スマホで情報を閲覧することは可能です。ただ、閲覧者が毎回、内容を読むために拡大(ズーム)や移動(スクロール)などの操作を繰り返すのは面倒です。様々なWebサイトがスマホ最適化の対応を進めていく方向にあるため、保護者たちがそれを当たり前だと感じるようになる前に、園のWebサイトのスマホ最適化を検討したいところです。そこで、まずはスマホを持っていなくても園のWebサイトがスマホでどのように見えるかを確認できる方法を紹介します。
操作手順
パソコンでの確認方法1
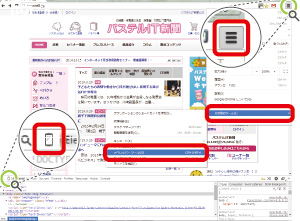
園のWebサイトがスマホでどのように閲覧できるかを確認する方法として、ブラウザの機能を活用する方法があります。ここでは、ブラウザの1つであるGoogle Chromeの「デベロッパーツール」での確認方法を紹介します。

パソコンでの確認方法2
Webサイトを表示した状態で確認画面に切り替え、画面上部の一覧からデバイスを選択すると、閲覧中のWebサイトが枠内に表示されます。この枠は各デバイス(iPhoneやAndroid など)の表示幅に応じています。

この機能はWebデザイナーやシステム開発者が様々なデバイスに対応させたものをつくるために使います。
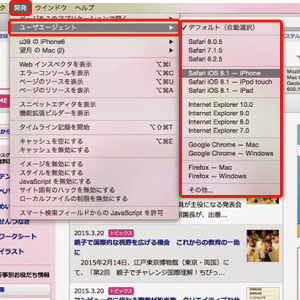
パソコンでの確認方法3
この他にも、InternetExplorer、Firefox、Safari、Opera などのブラウザでも確認することができます。

ポイント1

スマホを使ってGoogleで検索をすると、結果の画面に「スマホ対応」と表示されます。これはスマホに最適化している(モバイルフレンドリー)とグーグルが認めた証拠です。
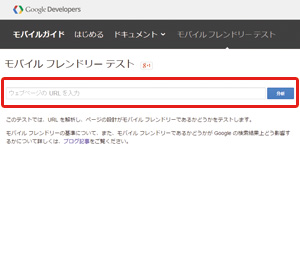
ポイント2

具体的な項目を知るためには、グーグルの「モバイルフレンドリーテスト」にアクセス。URLを入力して「分析」ボタンをクリックしてみましょう。