Canva(キャンバ)は、2017年に日本語版がリリースされた、無料でデザインを作成できるWebサービスです。PowerPoint で作成するようなプレゼンテーションやフライヤー、ポスター、招待状の作成はもちろん、WebサイトのバナーやSNS用のグラフィックを、ソフトをインストールすることなくWeb上で簡単かつ、おしゃれに作成することができます。特に、Facebook やTwitter、Instagramなど、よく使われているSNSの投稿サイズに合わせたテンプレートも多く、いまどきのツールを活用した園の広報に気軽に活用できることが大きな魅力です。今回は、Webサイトで使えるバナーをつくってみましょう。
操作手順
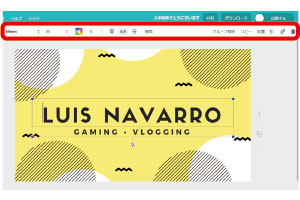
テンプレートの選択
アカウントを作成したら、[ デザインを作成- Webサイトバナー- レイアウト] から、テンプレートとして用意されたレイアウトを選びます。無料で使いたい場合は、各テンプレートの右下に[無料] と書かれたものを選びましょう。テンプレートに使われている背景や文字、図形をクリックすると、フォントや色を設定できるメニューが上部に表示されます。デザインができ上がったら、画面右上の[ ダウンロード] からファイルの種類をJPG・PNG・PDFから選び、ダウンロードします。印刷所への入稿の際に必要な「トリムマーク」や「塗り足し」を設定できるPDF形式も用意されている優れものです。

オリジナル写真の挿入
[デザインを作成-Webサイトバナー- 素材- グリッド] からレイアウトを選びます。次に、[ アップロード] からパソコンやスマホに入っている写真やアイコン画像をアップロードし、配置したい枠に画像をドラッグします。枠内の画像の位置や大きさを調整したい場合は、[ 切り抜き] から調整します。切り抜き以外にも、InstagramやTwitterのアプリのような画像のフィルター加工も対応しています。最後にメッセージとなるテキストを入力すれば、オリジナルWebバナーの完成です。

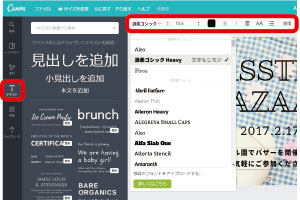
見出しの作成
最後にバナーで伝えたいことを言葉にしましょう。

人口減少が進む時代となり、園業界でも「選ばれる園づくり」が必要になると言われています。子どもたちが元気に育ち、保育士も活き活きと働ける現場を保護者や学生に向けて告知する上で、WebサイトやSNSを想定したデザインを作成できるCanvaは、園の広報力を底上げしてくれるツールです。まずはWebサイトのバナーづくりからお試しください。