
園だよりに「オートシェイプ」を使用する先生は多いようです。そこで、今回は複数の図形を使ったイラストの作成方法を紹介します。
操作手順
図形の挿入1

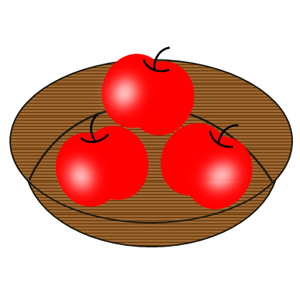
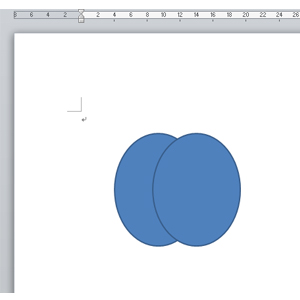
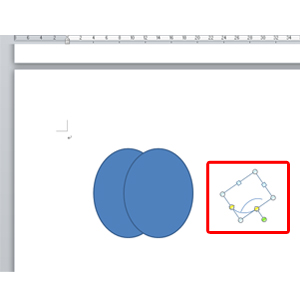
[ 挿入 – 図 – 図形 ] の一覧から作りたい対象のものにより近い図形を選択します。今回はリンゴのイラストを作成するので、[ 円/楕円 ] を選択し、ドラッグして少し縦長の楕円を描きます。次に、もう1つ同じ楕円を描き、2つの図形の真ん中を少し重ねた状態にします。これでリンゴ本体ができました。
図形の挿入2

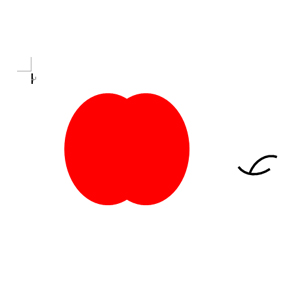
リンゴの柄の部分を作成します。1と同様に図形の一覧から[ 円弧 ] を選択して描きます。図形をコピーして円弧の図形を2つ作成します。図形を選択すると、周りに「ハンドル」と呼ばれる○や□の調整マークと、緑の回転マークが表れます。このハンドルをドラッグすることで、図形のサイズや傾きを変更することができます。本体と柄の部分の図形をちょうど良い大きさや、角度に調整しましょう。
図形の色の変更

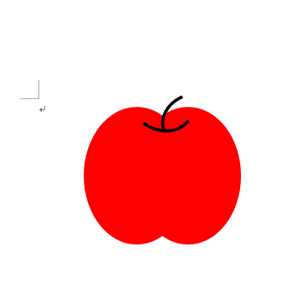
リンゴ本体の楕円を1つ選択し、Ctrlキーを押しながらもう1つの楕円を選択すると、図形の複数選択ができます。図形2つを選択した状態で、[ 書式 – 図形のスタイル ]の[ 図形の塗りつぶし – 赤 ]を選択します。次に[ 図形の枠線 – 線なし ] を選択します。同じく、リンゴの柄部分の円弧を選択し、[ 図形の枠線 – 太さ ] で適度なポイント数を指定、色は[ 黒、テキスト1 ] に変更します。
図形の移動

リンゴ本体と柄の部分を組み合わせます。柄の部分の円弧の図形をリンゴ本体の上にドラッグ(またはキーボードの矢印キー)で移動します。微調整する時には図形を選択し、Ctrlキーを押しながら矢印キーで行います。
図形の効果設定

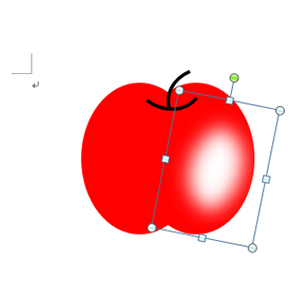
リンゴのイラストに光沢をつけます。リンゴ本体の楕円を1つコピーし、[ 書式 – 図のスタイル ] から[ 図形の塗りつぶし – 白、背景1 ] を選択します。次に[ 図形の効果 – ぼかし ]から[ 25ポイント ] を選択します。ぼかしの効果を設定した図形を、リンゴの上に配置したら、ハンドルを使って大きさや傾きを調整しましょう。
最後に

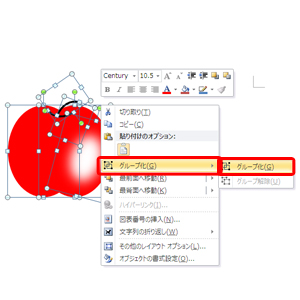
図形のグループ化をすると、レイアウトを崩さずにイラストを移動することができます。設定は、グループ化したい図形を複数選択した状態で、右クリックから[ グループ化 ]を選択します。
ポイント1
使い回し

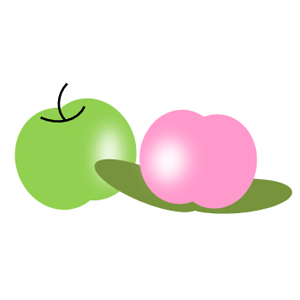
出来上がったイラストの色や形を変更するだけで、イラストをつくることができます。例えば、リンゴをコピーして、色を赤から黄緑に変更すると、青リンゴになります。また、色をピンクにして、柄の部分の図形を消して下部に横長の楕円を2つ追加すると桃になります。このように1つのイラストを使い回しできるのが、オートシェイプの魅力です。
ポイント2
高さ揃え

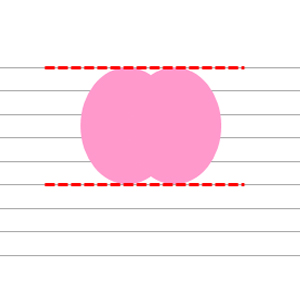
図形の大きさや高さを揃えて作ると、イラストがキレイに見えます。画面が真っ白の状態で作るよりも、目盛となるグリッド線を使用すると作成しやすくなります。Wordの[ 表示 ]から[ グリッド線 ]のチェックを入れると、ページ内に線が表示されるので、その線を基準に図形を描くとキレイに仕上がります。
オートシェイプの作成
Office2007 からはオートシェイプのことを「図形」と名称が変更されました。図形の一覧の中の図形ボタンがオートシェイプのボタンに相当します。2007 からは描画キャンバスは自動的に挿入されませんが、必要に応じて使用しましょう。
Office2007 からはオートシェイプのことを「図形」と名称が変更されました。図形の一覧の中の図形ボタンがオートシェイプのボタンに相当します。2007 からは描画キャンバスは自動的に挿入されませんが、必要に応じて使用しましょう。
ここで一句!
『手作りの イラスト作り 達成感 気分はちょっぴり 上級者』
『手作りの イラスト作り 達成感 気分はちょっぴり 上級者』